To find out more information about
our TeamViewer Services and
to get discount for
bulk purchases, add us at skype
Skype Name: ElanceTestAnswers
LinkedIn Dreamweaver Skill Assessment

|
Exam Type: | LinkedIn Test Answers |
| Expected positions: | Top 5%, Top 15%, Top 30% | |
| Last Updated: | March 2025 |
(Pass this exam via teamviewer or via cerdentials)
Add to Cart ($10)
LinkedIn Dreamweaver Exam Answers 2025
Dreamweaver
Our subject matter experts know the authentic LinkedIn Dreamweaver answers
Premium service is to give you every comfort
Dreamviewer assessment benefits
- Your knowledge will be appreciated by every leading recruiter.
- You will be able to gain the attention of a huge audience.
- You will start receiving relevant job alerts.
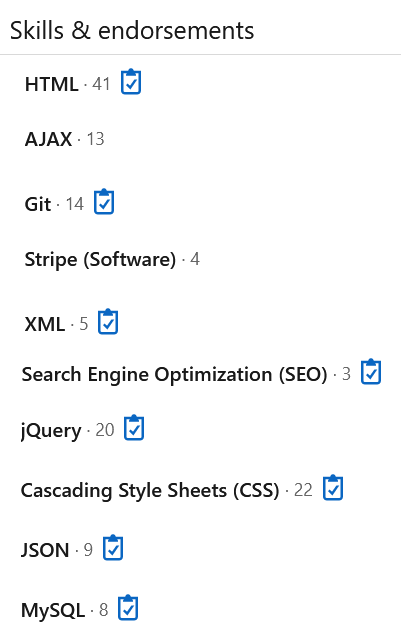
- Colleagues can skill endorse you.
- Your income will be sky-high as you win a worthy job
Let our experts face the obstacles
We are working 24/7 to make your profile look better
Dreamweaver Linkedin test answers
Dreamweaver's Live Object Inspection automatically refreshes _____ type code hints. When you reference a variable later in your script, Dreamweaver indicates its _____.
- PHP; type
- JavaScript; type
- PHP; value
- JavaScript; value
Dreamweaver Linkedin Quiz
Bootstrap is the most popular HTML, CSS, and JavaScript framework for creating responsive webpages that adapt to mobile phones, tablets, and desktops. How do you create a Bootstrap page in Dreamweaver?
- Click File > New. In the Framework dialog box, click Bootstrap.
- Click File > New. In the New Document dialog box, click New Document > HTML, and then under Responsive, click the Bootstrap tab.
- Click File > New. In the New Document dialog box, click New Document > HTML, and then under Framework, click the Bootstrap tab.
- Click File > New. In the Templates dialog box, click Bootstrap.
Linkedin Dreamweaver Assesssment test answers
If you're not using Bootstrap, how can you embed an accordion widget within a webpage?
- Click Tools > Commands > Accordion and edit the generated template code.
- Click Insert > jQueryUI > Accordion and edit the generated template code.
- Click Insert > HTML > Accordion and edit the generated template code.
- Click Insert > Accordion and define preferences in the Accordian dialog box.
Linkedin Dreamweaver Skill Assessment
What is linting?
- automatic analysis of code for errors and potential problems
- an extra space between an element's content and border
- line numbers down the side of Code view
- automatic text wrapping in Code view
Add to Cart ($10)
Our Expert will clear your test via TeamViewer or Skype 24/7.
Buy This Exam
Add to Cart ($10)
Test Proof

Why pass LinkedIn Test
- Showcase your Skill Proficiency
- Increase your profile visibility
- Get more Job offers
- Get Client's Trust
- Able to apply for more jobs
100% Pass Guarantee

100% pass guarantee
KickExam services come with a guarantee that we will get you the promised positions for any LinkedIn test you want and will get you a Skill badge on your profile. If we are unable to do that, we will refund your money or provide you another free test of your choice.
Test Resutls